Partcloud design system

The source of truth & definition
for designing Partcloud pages
#autolayout
#templates
Role
System design
Visual design
Deliverables
Motion specs for Engineers
Component library
Pattern library
Product colors
Duration
Never finished
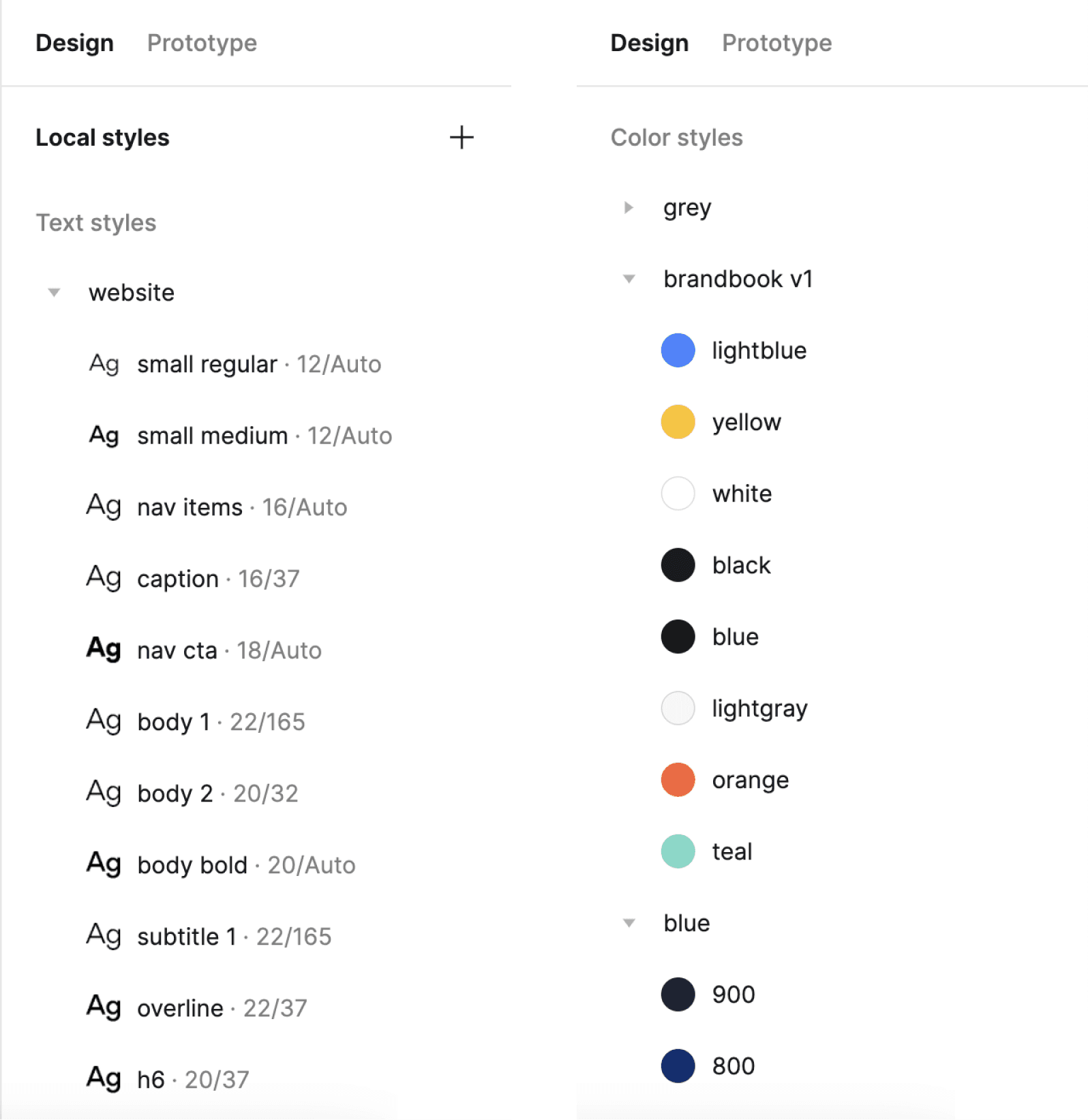
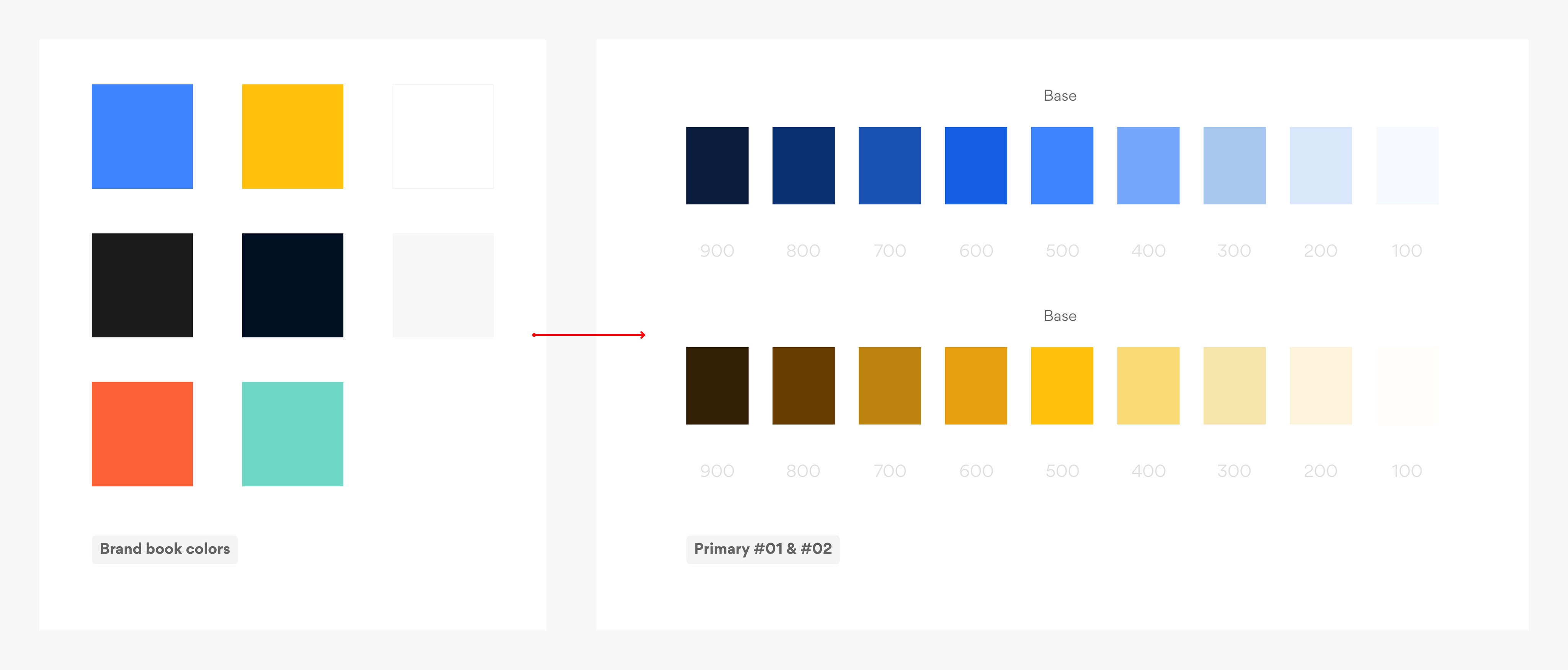
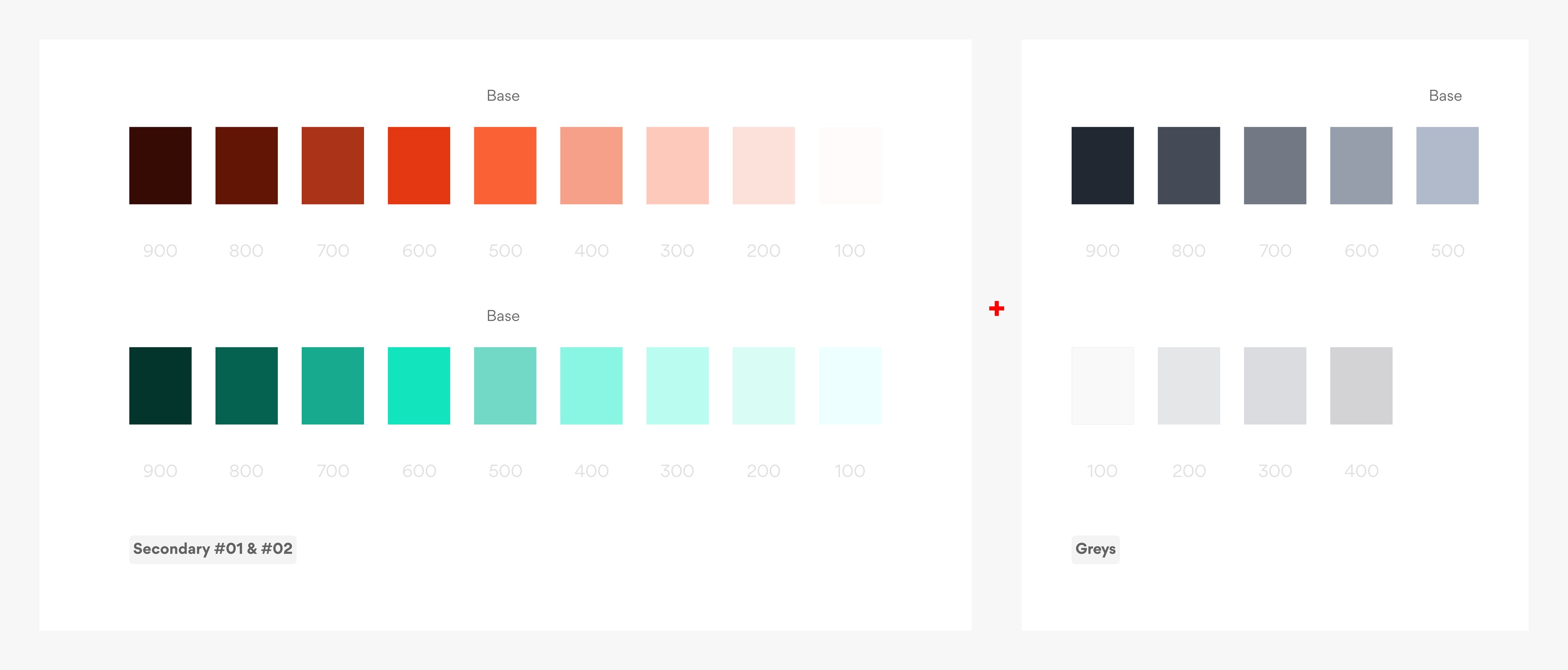
Colors
Expanding the colors from the base 5 colors to 45
This accommodates for states, alerts, accents and every other need


Motion specs for Frontend developers
Becoming the Dev's best friend. Grabbing Bezier curve easing values, timing and
duration ms values in text & JSON formats. Works as expected in Figma & Javascript
Motion components
Implementing easing values defined in AfterEffects in Figma
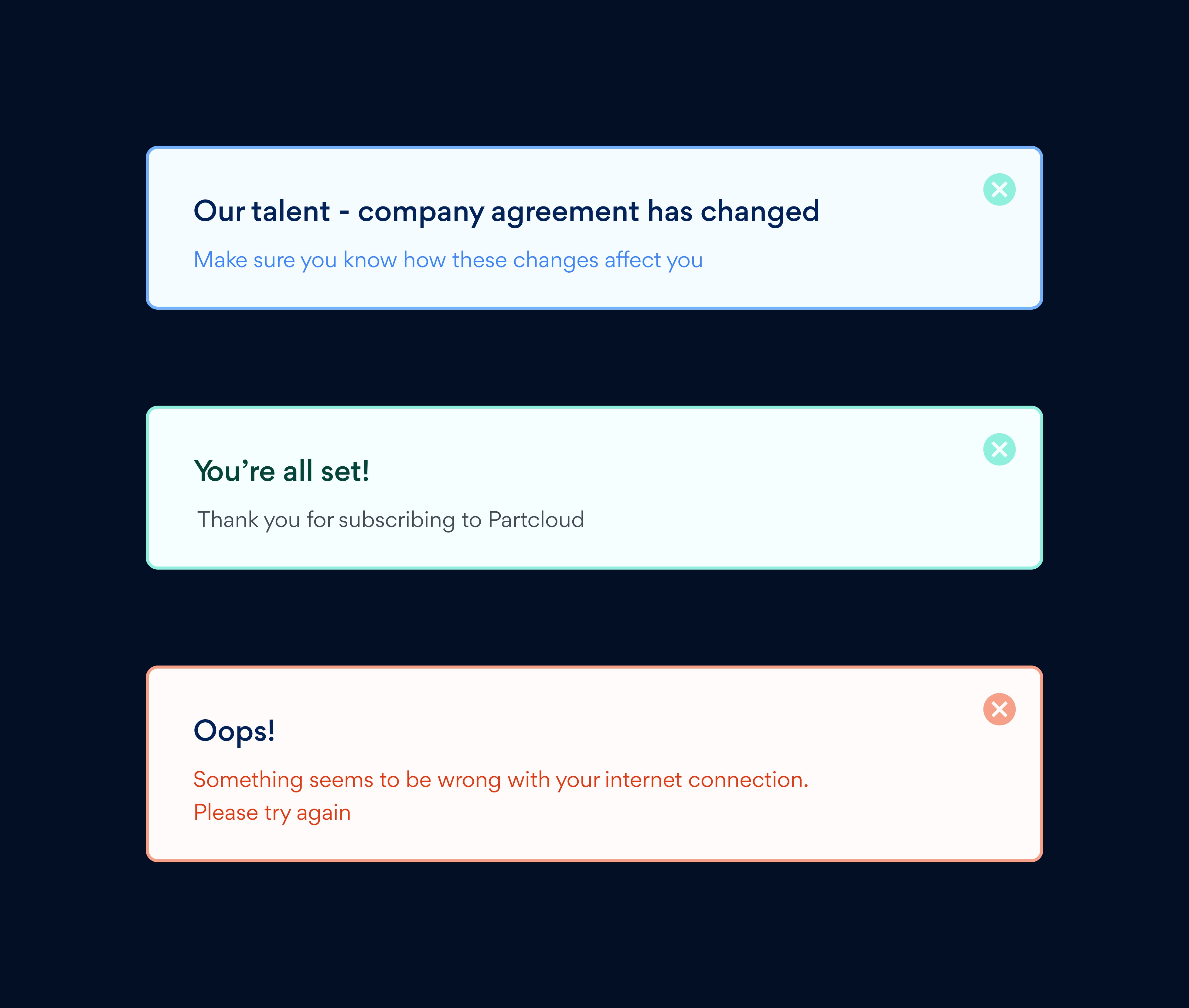
Alerts in use


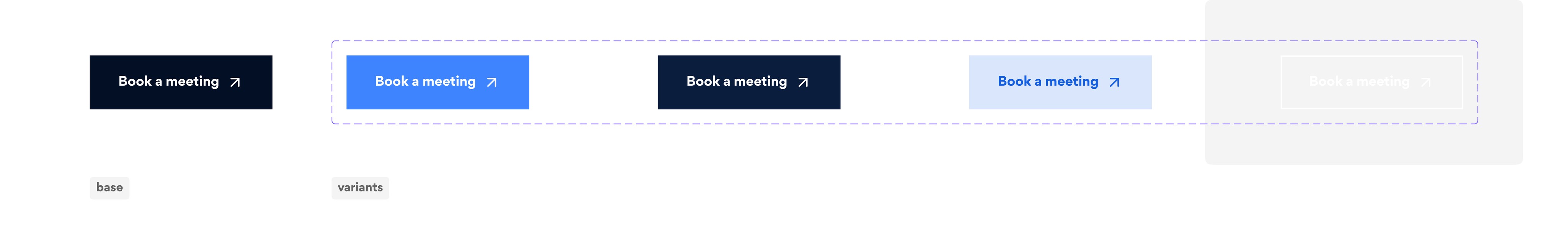
Buttons and Navs

© October 2025
